Mccx65的使用教程二
Mccx65的使用教程二
<制作简单的大九宫菜单>
同样的,首先需要制作九宫的基本素材
:
大九宫(因为不知到到底该怎么说所以自己乱起的名字)与标准九宫的区别在于,标准九宫是九张图同时显示,而大九宫实际上同一时间只显示一幅图(笼统的说法,实际上当然不是)他们的区别如图:
<图1标准九宫> <图2标准九宫>
大九宫图片标准格式为png(同样的,不一定要拘泥于格式,只要在做的时候正确填写文件名即可,不过首先要手机能支持那种格式)
大九宫图片大小依使用手机的屏幕大小不同而不同,比较常见的是132*176pixels(CX6C全屏)、130*130pixels(C6C全屏)、132*157pixels(CX6C留左右键功能显示行)…等。当然,有人也为了需要不使用标准方式
命名方式随意,只要在制作时文件名不要写错就行。
素材制作完成后也要记得优化一下体积喔!
大九宫的制作
:
这章,我们利用一个我很喜欢的九宫为大家来讲解,如图:
<图3>
其实这个九宫充分展现了作者的才华,真的很棒!好了废话少说,如图:
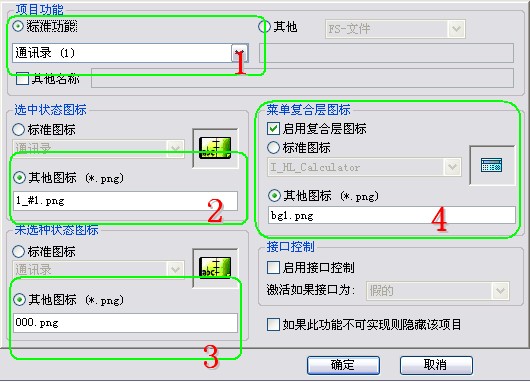
<图4>
1. 不用我再说什么了,都知道了吧?大九宫的关键在于2、3、4
首先来说说4,这里我干脆翻译成了“复合图层”因为简单的说这里的图就是背景图(实际当然不是,只是为了方便大家理解),如刚才那个<图1>就是Linux九宫的一张截图,这个就是这里的复合图层了。这是我们这张九宫的复合图层截图
<图5>
而这张图就被作者命名为bg1.png。大九宫往往就是以这些复合图层为菜单图的,我们使用的绝大多数都是这样的,九张图就可一做成一个九宫了。但只有这些图是不够的,因为只有这些图的话我们在2和3处该添什么??使用其他图?那不就变成标准九宫了?那写上其他图,但文件夹内不放图会有什么效果呢?为解除这个问题,我又截了张图请看:
<图6>
如果main.fs文件里的图九宫文件夹里没有的话就会出现9个文件夹图标(这个文件夹图标是手机内置的,如果图标丢失就会以这些代替。这样用户还是可以使用九宫,只是不太好看,呵呵 ),当然如果你在2和3处选了标准里的图标,那还是九个图,只是变成你所选择的图,还是不能做大九宫。那要做大九宫就没别的方法了吗?回答当然是有!(要不怎么有人做出来了?)看到3处作者填的什么?000.png这也是许多人惯用的(连名字都一样,汗。。。都成标准了),这个000.png图标文件实际上就是一张透明的图,为了节约空间它的大小通常是1*1pixels。如果在2和3处都填000.png那么无论是选中状态还是未选中状态都将是这张透明的图,那不就等于是屏蔽掉了那九个图标了?所以一般做大九宫的人2和3处都是填000.png这张图的。而这个九宫的作者为什么没有这样?2处他填的是1_#1.png?这就是作者有创意的地方了,,
<图7>
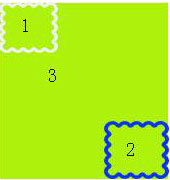
这个1_#1.png就是这张动态图标的第一张图。那用过这个九宫的人或许会问:那为什么他无论哪个菜单这个动态图标怎么会在同一个位置?不是应该像图6那样选中之后出现在特定的位置吗?其实这正式这个作者聪明的地方。其实不同菜单,他所做的图标大小也不一样,他做的是透明图,如这第一项应该是在左上角的他就做了一张128*114大小的透明图,然后把通讯录图标画在了这张128*114大小的图的右下角,如是,所有的小图都是以这种方式画的不同大小的图就全在一个位置了(顺便一说,最后一张图是按原始大小制作的,这样大家应该能理解了吧?图的大小是右下角图的位置到原始位置的大小如图:
<图8>
1是原始位置,2是需要到的位置,那么实际需要的透明图大小就是3,图要画在2位置,呵呵,有点罗嗦了
)
好了,到这里就差不多了。
下面就软键功能简单的说明一下:
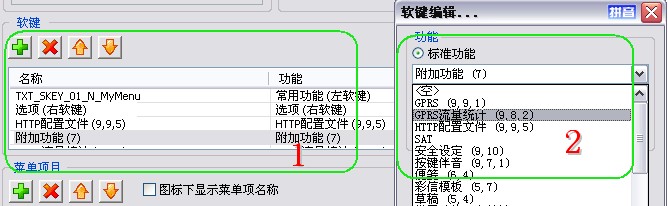
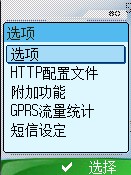
<图9>
如图:1处就是软键功能,2处就是选择软键功能,软键功能指的就是进入九宫菜单之后的左右软键的功能。图上显示的就是左键—–常用功能,右键——–选项功能。。。左右键功能默认第一项是左键功能,而第二项及后面自由添加的所有项目为右键功能,所有功能将会显示在右键的选项上,如图
<图10>
关于子菜单——项目列表的制作在初级教程中有写自己去参考吧~~。
关于高级教程——-我就不写了,也没什么好说的。关键还是大家要有好的思维好的思路,要做好一个有个性的九宫,关键还是在于自己的创新思维方式,好的素材是必不可少的,做好一个九宫,可以说花的4/5的时间是在做素材,真正使用mccx的时间是很少的。最后祝愿大家都能做出好的九宫。
MccX65下载:MccX65汉化版
后叙:这是一篇很久以前在0110 上发过的文章,现在翻出来贴在自己什么都没有的博客上,虽然很久没玩西门子了单依旧感触颇多,一代王者的没落…曾经的辉煌曾经的SiemensMoblie
原创文章 转载请注明出处 Soilliu
本文地址:http://cms.xisix.com:8880/post-65.html










添加新评论